Hello Bloggers...Banyak cara yang bisa dilakukan oleh pemilik blog untuk membuat tampilan blog mereka menjadi lebih menarik, salah satunya adalah membuat 2 kolom atau lebih pada header blog. Header merupakan bagian template teratas pada template blog dan di bagian inilah judul atau title blog diletakkan. Membuat 2 kolom atau 2 bagian pada header blog biasanya dilakukan untuk menempatkan widget pendukung bisa berupa menu navigasi dibawah header ataupun kotak iklan di samping judul blog.
Membuat 2 kolom atau lebih di header inipun sangat mudah. Anda tinggal memasukkan beberapa kode CSS dan mengedit beberapa kode HTML di dalam template blog. nah berikut cara membuat 2 kolom atau lebih pada header blog.
Langkah langkah membuat header 2 kolom atau lebih di header blog:
1. Log in ke Blogger
2. Unduh atau cadangkan template blog anda dulu untuk berjaga-jaga jika terjadi kesalahan
3. Masuk ke Template dan Edit HTML
4. Cari kode ]]></b:skin untuk mempermudah tekan Ctrl+ F dan masukkan kode berikut ini diatas kode tadi:
50% Pengaturan panjang dan padding kolom header kanan dan kiri
5. Kemudian cari kode yang hampir mirip dengan kode berikut ini karena setiap kode template masing-masing blog berbeda:
maxwidgets="1" Merupakan jumlah kolom yang anda kehendaki anda bisa menggantinya 2 atau 3 sesuai kebutuhan widget yang ingin anda tambahkan
showaddelemnt='no' Ganti dengan 'yes' untuk menampilkan kolom widget di template blog pada tata letak
.... Merupakan kode yang agak panjang jadi saya tidak menuliskannya untuk menghemat tempat hehehehe...
6. Di bawah kode <b/:section> letakkan kode berikut di bawahnya:
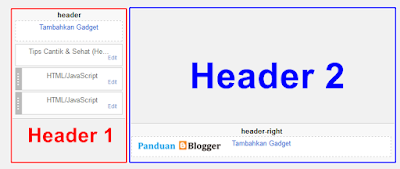
Sehingga tampilannya akan seperti di bawah ini:
7. Sekarang cari kode ]]></b:template-skin> dan letakkan kode dibawah ini diatasnya:
50% adalah width atau panjang kolom pada widget anda bisa mengubahnya sesuai dengan kebutuhan panjang widget.
8. Pratinjau template anda jika tidak ada yang error save atau simpan template anda.
Membuat 2 kolom atau lebih di header inipun sangat mudah. Anda tinggal memasukkan beberapa kode CSS dan mengedit beberapa kode HTML di dalam template blog. nah berikut cara membuat 2 kolom atau lebih pada header blog.
Membuat Kolom Widget Tambahan Di Header Blogger
Langkah langkah membuat header 2 kolom atau lebih di header blog:
1. Log in ke Blogger
2. Unduh atau cadangkan template blog anda dulu untuk berjaga-jaga jika terjadi kesalahan
3. Masuk ke Template dan Edit HTML
4. Cari kode ]]></b:skin untuk mempermudah tekan Ctrl+ F dan masukkan kode berikut ini diatas kode tadi:
#header {width:50%;display:inline-block;_float:left;}
#header-right {width:35%;display:inline-block;float:right;padding:15px 15px 15px 15px;}
#header-right .widget {margin:0;}
#header-right {width:35%;display:inline-block;float:right;padding:15px 15px 15px 15px;}
#header-right .widget {margin:0;}
50% Pengaturan panjang dan padding kolom header kanan dan kiri
5. Kemudian cari kode yang hampir mirip dengan kode berikut ini karena setiap kode template masing-masing blog berbeda:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Judul Blog Sobat (Header)' type='Header'/>
...
</b:section>
<b:widget id='Header1' locked='true' title='Judul Blog Sobat (Header)' type='Header'/>
...
</b:section>
maxwidgets="1" Merupakan jumlah kolom yang anda kehendaki anda bisa menggantinya 2 atau 3 sesuai kebutuhan widget yang ingin anda tambahkan
showaddelemnt='no' Ganti dengan 'yes' untuk menampilkan kolom widget di template blog pada tata letak
.... Merupakan kode yang agak panjang jadi saya tidak menuliskannya untuk menghemat tempat hehehehe...
6. Di bawah kode <b/:section> letakkan kode berikut di bawahnya:
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
<div style='clear: both;'/>
Sehingga tampilannya akan seperti di bawah ini:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title=' Judul Blog Sobat (Header)' type='Header'/>
...
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
<b:widget id='Header1' locked='true' title=' Judul Blog Sobat (Header)' type='Header'/>
...
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
7. Sekarang cari kode ]]></b:template-skin> dan letakkan kode dibawah ini diatasnya:
#layout #header {width: 50%; float: left;}
#layout #header-right {width: 50%; float: right;}
#layout #header-right {width: 50%; float: right;}
50% adalah width atau panjang kolom pada widget anda bisa mengubahnya sesuai dengan kebutuhan panjang widget.
8. Pratinjau template anda jika tidak ada yang error save atau simpan template anda.


Tidak ada komentar:
Posting Komentar